

Supprimer tous les fichiers contenant votre mot de passe de votre répertoire public_html.
Vous devez déposer les solutions dans le répertoire ~public_html/TP7/ avant le 29 Avril 2012 à 23h59. Une fois cette date limite est passée, la note zéro vous sera systématiquement attribuée pour ce TP. La date limite est bien le 29 Avril et non pas le 22/04.
La date limite pour rendre le projet est le 13/05/2012 à 23h59.
Interaction avec une base de données PostgreSQL
Exemple : Affichage du contenu de la table auteurs de la base votre_login dans un tableau HTML
<?php
// Connexion, sélection de la base de données
$dbconn = pg_connect("host=opale.ens.math-info.univ-paris5.fr dbname=votre_login user=votre_login password=votrepasswd") or
die('Connexion impossible : ' . pg_last_error());
// Exécution de la requête SQL
$query = 'SELECT * FROM nom_du_tableau';
$resultat = pg_query($dbconn, $query) or die('Échec requête : ' . pg_last_error());
// Affichage des résultats en HTML
echo "<table>\n";
while ($line = pg_fetch_row($resultat))
{
echo "\t<tr>\n";
foreach ($line as $col_value)
{
echo "\t\t<td>$col_value</td>\n";
}
echo "\t</tr>\n";
}
echo "</table>\n";
// Libèrer le resultset
pg_free_result($resultat);
// Fermer la connexion
pg_close($dbconn);
?>
Via l’interface graphique de phpPgAdmin (www.ens.math-info.univ-paris5.fr), créer un nouveau tableau utilisateurs qui contient deux colonnes : Login et Mot de passe. Remplir le tableau avec plusieurs valeurs de votre choix.
Essayer d'ouvrir une connexion de PHP à la base de données et afficher le contenu du tableau utilisateur dans un tableau HTML.
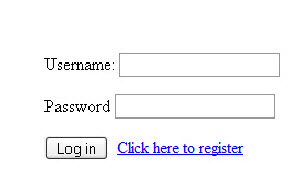
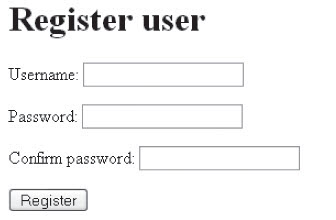
L’objectif de cet exercice est de réaliser un formulaire HTML de type login et mot de passe pour authentifier les utilisateurs déjà inscrit. Vous devez laisser la possibilité pour les nouveaux utilisateurs de s’enregistrer.


Vous utilisez le tableau super-global $_SESSION pour ajouter ou retirer des variables de ce tableau à votre guise, et les variables stockées dans ce tableau resteront pendant toute la durée de la session (et non uniquement pendant la visite de la page en cours comme c’était le cas avec $_GET et $_POST).
– Créer une session :
<?php session_start(); ?>
Important : Cette fonction doit être placée avant tout code HTML dans votre page (pour des raisons d'accès au cache du navigateur)
Modifier la page web de Zozor (Eexercice 2 dans le TP5) pour vérifier qu’un utilisateur non authentifié, mais connaissant l'adresse url, ne pourra pas accéder à la page sans authentification.
Modifier le lien ("voir l'article" en haut à droite de la page Zozor) dans l'exercice 2 du TP5, à "Deconnexion". Ce lien lancera le script « logout.php » (à écrire)
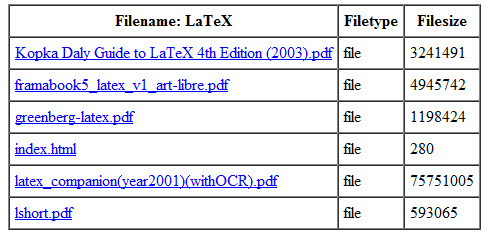
Écrire un script PHP qui afficher le contenu du répertoire du travail courant de la façon suivante (nom, type, size):

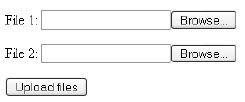
Écrire un formulaire qui permet de télécharger deux fichiers (un type PDF et un deuxième de type ppt) sur le serveur. La taille maximum de ces fichiers ne doit pas dépasser 500K.
Lorsque l'utilisateur (inscrit dans votre BD) appuie sur le bouton "Upload files", les deux fichiers seront déposés dans un répertoire ayant le même nom que son login (à créer si c'est la première connexion), et il sera redirigé vers une page contenant l'affichage des fichiers dans son répertoire comme dans la figure 2.
N'oublier pas de vérifier la présence de deux fichiers avant de valider la soumission du formulaire.